


喜欢小米主题的用户可以自己亲手设计主题了,Miui Theme Editor官方最新版Miui主题编辑器免安装版,下载后解压出来就可以免费使用,软件的功能很强大,支持可视化编辑,批量操作,快速更新等,欢迎免费下载。

1、新建主题

在主题编辑器的欢迎页面点击新建按钮即可创建主题

如上填写相关信息后,在本地会生成一个文件夹,内部包含一个 description.xml 的文件,这是主题包的描述文件,新建完主题包后,后续我们就可以对这个主题进一步制作与适配了。

#2.打开主题
打开主题,可以在欢迎页点击打开按钮打开,也可以在编辑器任何一个页面拖拽一个已有的主题 mtz 包或者已解压的主题文件夹到编辑器窗口打开主题。
注意的是编辑器部分可拖拽的区域直接拖入主题包可能无法直接打开主题,如下图红色区域。可以将主题包拖拽非移动窗口拖拽区域打开(绿色区域)。

#3.编辑组件
编辑器的编辑组件包含 maml、壁纸、桌面、电话、短信、设置、全局等模块,在实际制作中资源对应关系如下表
| 编辑模块 | 对应主题包模块 |
|---|---|
| maml | 百变锁屏、百变时钟、百变壁纸、动态天气图标、动态日历图标、动态时钟图标 |
| 壁纸 | 桌面静态壁纸、锁屏静态壁纸 |
| 桌面 | 桌面静态资源、静态图标 |
| 电话 | 通讯录与拨号模块静态资源 |
| 短信 | 短信模块静态资源 |
| 设置 | 设置模块静态资源 |
| 全局 | 主要覆盖下拉通知的相关资源,包含 framework-res、systemui、notification、securitycenter 的资源 |
#maml 编辑
#1.可视化编辑模式

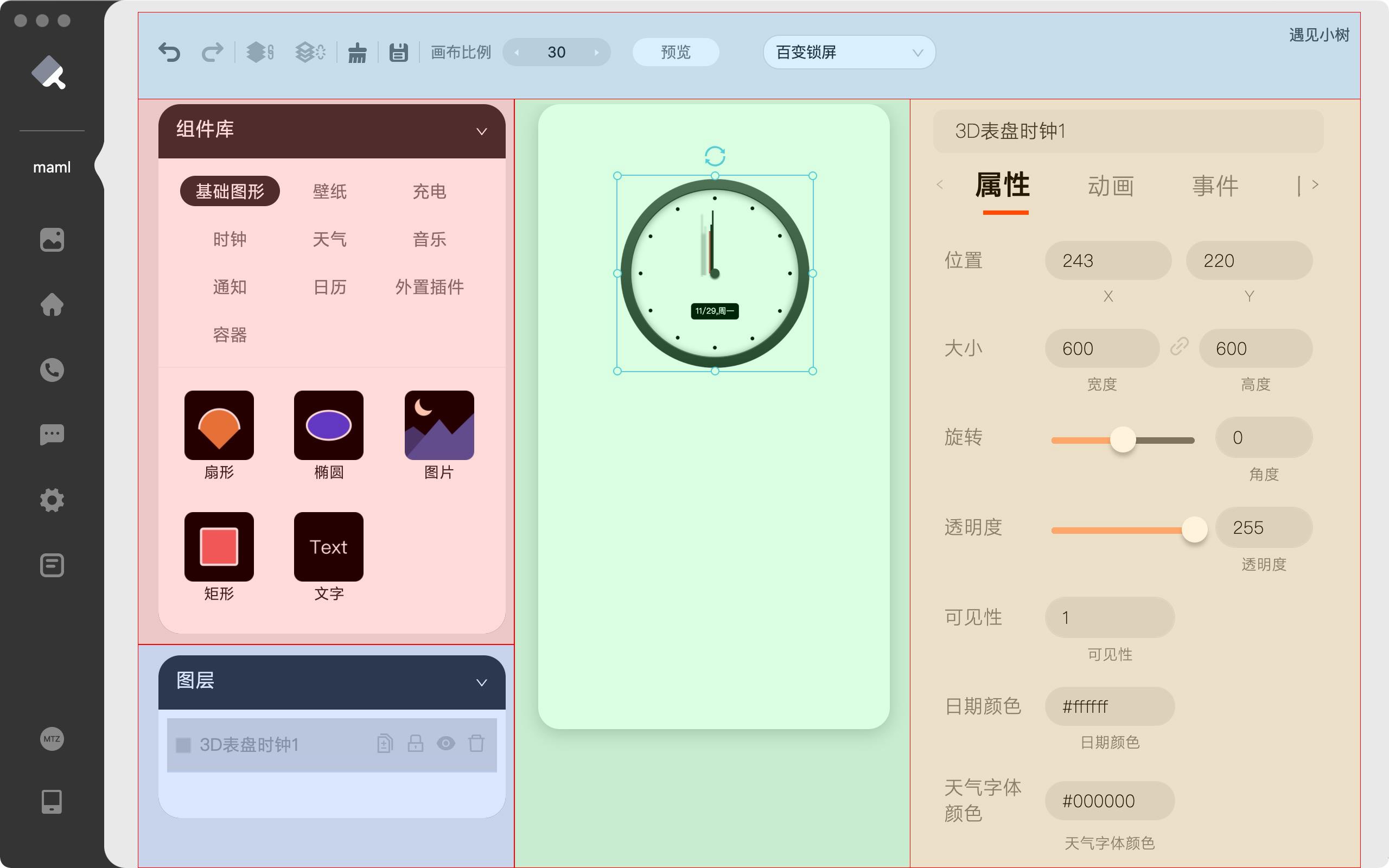
编辑器 maml 可视化编辑功能区域括工具栏、组件库、图层管理、画布、属性编辑面板等,可以直接从组件库拖入对应的组件到画布中构建一个 maml 模块,右侧的属性编辑面板可以对该组件进行个性化的定义。
编辑器创建的锁屏 demo
可视化编辑适用于对 maml 掌握不太清楚的初级开发者或内置组件已内符合设计需求的使用场景
#2.手写 manifest 模式
编辑器除了通过可视化拖拽的方式编辑 maml 外,依然保留了直接手写 maml 的需求,编辑方法跟原有的编辑方法一样,maml 组件目录下只放置一个 manifest.xml ,每次修改完 manifest 直接点应用即可
需要注意的是 如果在编辑器的 maml 编辑模块对该模块进行拖拽等可视化操作以且执行了保存或打包动作后,编译生成的代码会按照编辑器编辑的内容覆盖自己手写的代码
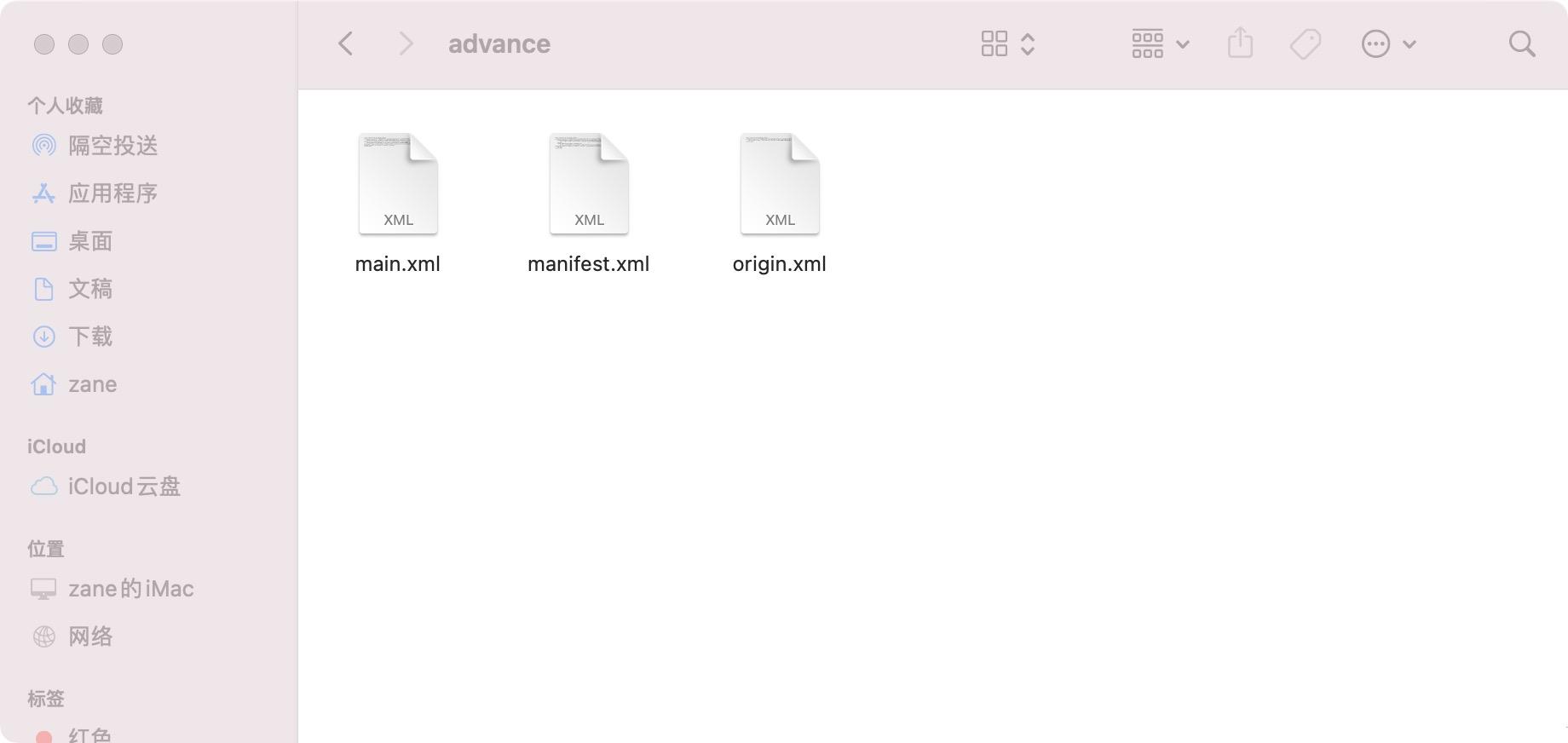
若执行了可视化编辑的动作,当前模块将转为可视化编辑模式,同时主题包目录会生成一个 origin.xml 的文件备份你原先手写的 maml 代码,并生成一份 main.xml 记录编辑器编辑的对象属性
若想切换回手写模式请删除编辑器生成的 main.xml,并把 origin.xml 重新命名为 manifest.xml(如下图)

手写 manifest 模式适用于对 maml 有一定了解的普通开发者
#3.组件化开发模式
编辑器除了支持可视化编辑与直接手写 manifest 进行 maml 模块的编辑外还支持更高级的组件化的方式进行 maml 模块的开发
不同的功能模块可以封装成一个个单独的组件放在 maml 模块的 modules 目录下进行模块化封装,通过模块化封装能更好的组织代码逻辑,也能更方便后续的代码维护
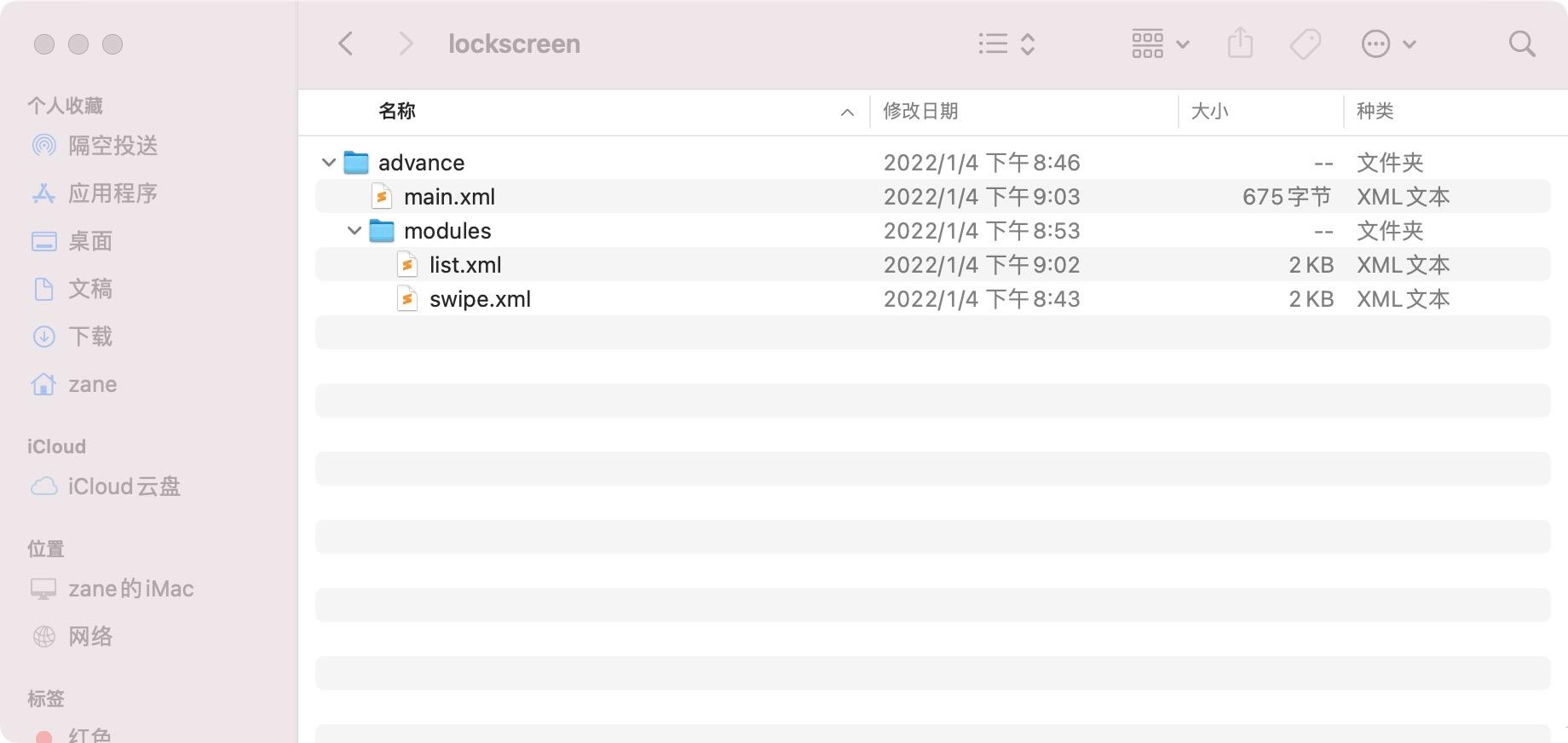
maml 根目录下放置一个 main.xml 作为入口文件,modules 文件夹为特殊路径,用于放置自定义的组件(如下图)

一个 main.xml 的例子
注意 main.xml 可以直接手写 maml 原生代码,也可以通过 Plugin 标签引入已经封装好的 maml 组件,main.xml 的 root 标签必须添加compiler="true"的属性才能被编辑器编译,见如下 demo
模块化编辑 list-demo
模块化编辑 swipe-demo
对于如何封装我们自己的模块可以参考插件 2.0 的语法
#图标编辑
#1.静态图标

编辑器编辑静态图标比较简单,直接将设计好的图标拖入对应的位置即可,拖入的图标会放入主题包 icons/res/drawable-xxhdpi 目录下
#2.动态图标
动态图标参照
#3.图标滤镜
图标滤镜参考
#界面编辑
#1. 图片编辑
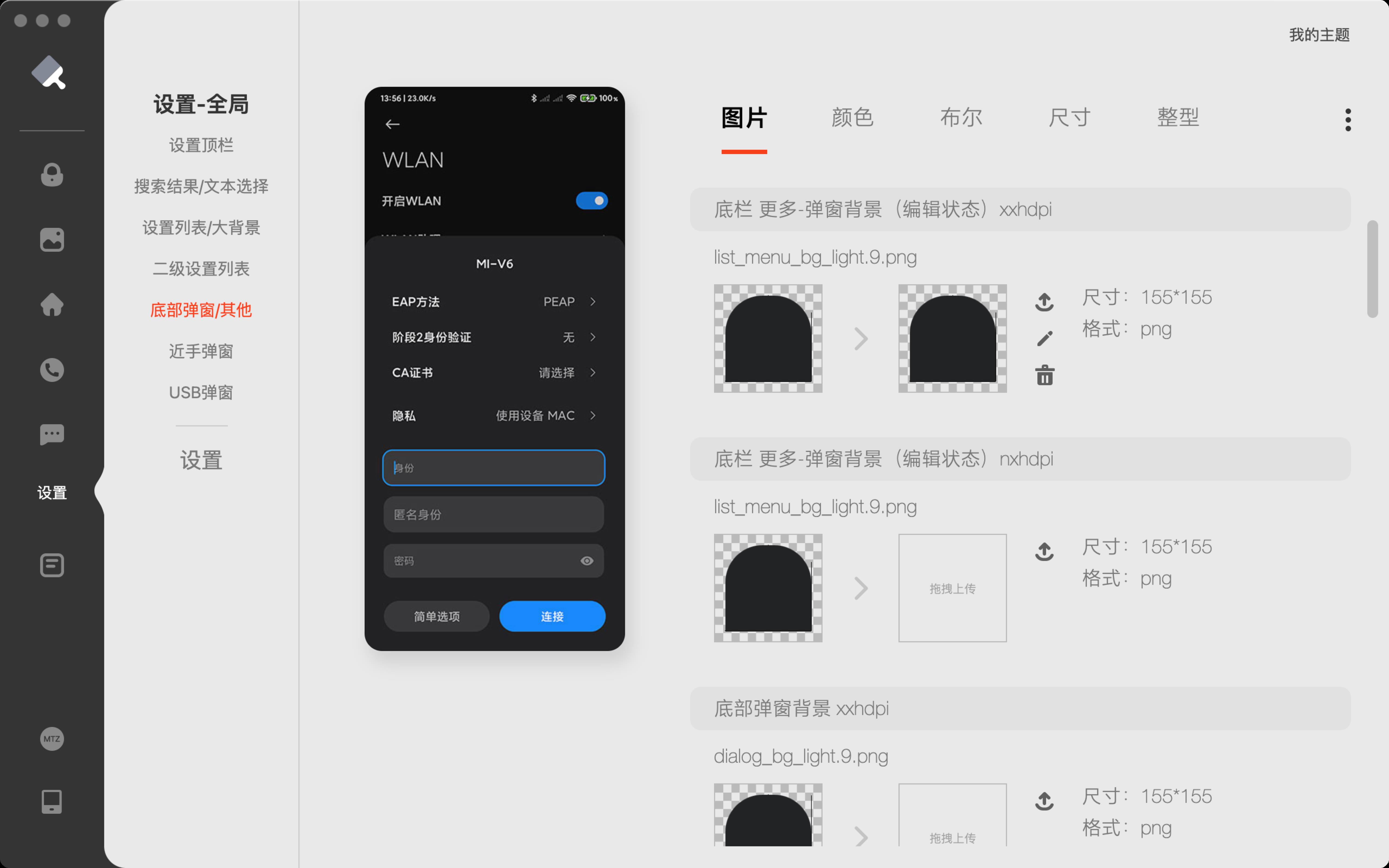
界面编辑包含图片资源、颜色值、布尔值、整型值、尺寸值的编辑。 图片资源与图标一样拖入图片到对应位置即可,如下图

如果图片资源为点 9 图可以点击图片旁边的编辑按钮进入点九图编辑界面

在点 9 图编辑时可点击顶部或左侧的标尺区域添加控制点,相邻的控制点拉动虚线可以进行合并。
一些快捷键
command|control+“+”键 放大画布
command|control+“-”键 缩小画布
command|control+c 键 复制.9 信息
command|control+v 键 粘贴.9 信息
command|control+s 键 保存编辑的图片
什么是【点九】
“点九”是安卓开发中所用到的一种特殊的图片形式,文件扩展名为:.9.png 安卓平台(比如手机)有各种各样的分辨率,不同分辨率上的图形会因为长宽变化产生拉伸, 按照平常的办法,图形的失真变形,但我们又不能每个分辨率都单独做一份适配,效率低而且包也大,在这样的情况下,点九的出现,完美地解决了这一问题(看下图)

从上图就可以看出:
点九 PNG 图能完美保留图片细节
点九图在图片外围一像素区域内,有断断续续纯黑的黑边,并且在无黑边的地方,是纯透明的,不得有其它像素
拉伸时,上方和左边的黑边控制被拉伸区域,右边和下方的黑边控制文字的显示区域
#2.颜色值编辑

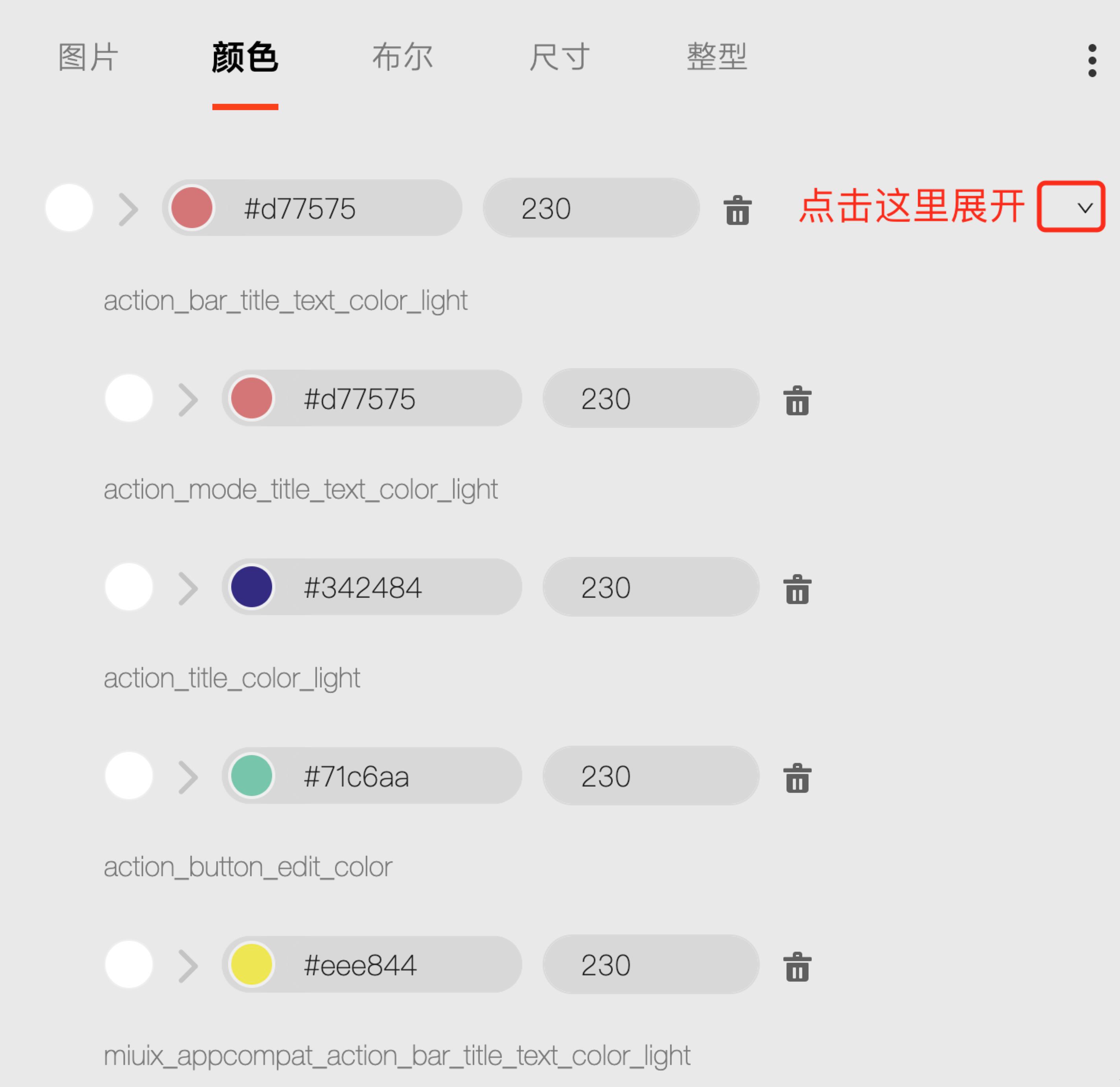
新版编辑器在支持批量修改某些颜色值的同时,也支持对单条颜色值进行更加细致化的修改,修改方法,点击当前条目右侧的箭头符号,展开该条目下的颜色值列表,即可进行单独修改

#3.其他属性的编辑
布尔值、整型值、尺寸值的编辑较为简单,写入相关信息即可
#4.批量操作
在开始构建一个主题包时,所有资源都一个个添加会比较麻烦,也有可能会有遗漏项,造成主题 bug。可以通过批量操作先生成一个基础包,然后再对该基础包进行针对性的个性化修改,以提高效率。

注意几个按钮的功能区别:
添加单页图片:只添加当前模块当前页面的图片,若主题包有相关资源不会被覆盖
覆盖单页图片:只添加当前模块当前页面的图片,用模板的数据覆盖相关资源
添加模块图片:添加当前模块所有的图片,若主题包有相关资源不会被覆盖,没有则用模板的资源
覆盖模块图片:添加当前模块所有的图片,并用模板的数据覆盖主题包内所有相关资源
添加模块颜色值:添加当前模块所有的颜色值资源,如果原主题包中有定义同名的颜色不会被覆盖
覆盖模块颜色值:添加当前模块所有的颜色值资源,并用模板的数据覆盖主题包内当前模块所有颜色值,模板中没有的颜色值会被删除,可用改方法清理部分已不需要或废弃的颜色值。
布尔值、尺寸值、整形值的添加规则同颜色值的添加规则。
删除相关资源则按照模板定义的资源进行批量删除。
1.可视化编辑预览高效
看到MAML语言后望而却步?苦于丰富的动画效果无法实现?
让小编大声的告诉大家,再也不用为不懂代码而担忧啦!这次的编辑器将百变框架简化成可视化的交互页面,而且还提供了丰富的功能组件方便直接调用,大家可以直接在属性编辑面板进行随心所欲的自定义,惊不惊喜?当然,如果你是代码大神,我们也支持你继续手写代码,封装自己的组件进行个性化定义,内置组件和手写代码混合开发的方式也同样支持
最最最重要的是,你可以轻松预览制作好的动画效果并且还能模拟各种状态来进行调试!怎么样,是不是跃跃欲试了呢?
2.批量操作一键适配
资源一个个添加?担心资源遗漏?
更新素材无法覆盖?
NO!再也没有这些烦恼~
本次编辑器增加了批量操作功能,设计师在创建主题包时可以先通过批量操作生成一个基础包,再进行针对性的个性化修改,有没有感觉效率UPUP了呢!
3.在线更新快速升级
最后一个不容错过的功能是一在线更新!
当编辑器的功能、模板、插件有升级版本时,本地客户端能够自动收到更新提醒,升级后自动覆盖旧版本,不需要再重复下载,节省电脑空间~
除了三大亮点外,熟悉咱们编辑器的盆友还可以看出其他方面的升级,譬如更流畅啦,操作更方便啦,界面更美观等等等,总的来说,使用体验杠杠的!
1.新增增量打包逻辑,大幅提高非首次打包时的速度
2.优化win下应用主题的速度,优化主题包解包速度
LOG刚子:出乎我意料的是,虽然在竞争如此激烈的环境中,它也能轻松地碾压同级别的产品,具有其它产品所无法做到的强大之处,以及碾压能力,强大的功能让其它软件望尘莫及。
(访问密码: 6777)
 艾奇视频电子相册制作软件官方安装版 V5.81.120.10
艾奇视频电子相册制作软件官方安装版 V5.81.120.10 2022-12-07
2022-12-07 美图秀秀官方正式版 V6.5.5.0
美图秀秀官方正式版 V6.5.5.0 2022-10-28
2022-10-28 Adobe Illustrator CS6简体中文官方安装版 V22.0.0.243
Adobe Illustrator CS6简体中文官方安装版 V22.0.0.243 2022-11-14
2022-11-14 友锋电子相册制作标准版 V9.9.7.2896
友锋电子相册制作标准版 V9.9.7.2896 2022-11-01
2022-11-01 Adobe Photoshop CC 2018中文绿色精简版 V19.0.0
Adobe Photoshop CC 2018中文绿色精简版 V19.0.0 2023-02-07
2023-02-07 Snipaste 64位绿色中文版 V2.5.4
Snipaste 64位绿色中文版 V2.5.4 2023-01-16
2023-01-16 GifCam中文绿色版(动画录制) V6.0
GifCam中文绿色版(动画录制) V6.0 2022-11-21
2022-11-21 艾奇MTV电子相册视频制作软件官方安装版 V6.50.618
艾奇MTV电子相册视频制作软件官方安装版 V6.50.618 2022-12-13
2022-12-13 CorelCAD 2016破解版 V16.2.1.3056
CorelCAD 2016破解版 V16.2.1.3056 2023-02-01
2023-02-01 CAD迷你家装官方安装版 V2020R2
CAD迷你家装官方安装版 V2020R2 2022-11-02
2022-11-02